主要分为以下几块内容:
1. VSCode下载安装与中文环境配置
1.1 VSCode下载安装
1.2 VSCode环境配置
1.3 安装Sumatra PDF
1.4 下载并安装Textlive编译器
1.5 在VSCode上配置Latex环境
1.6 测试环节
2. VSCode配置Latex环境(mac版教程)
正文开始
一、vs code 下载安装与中文环境配置
1.1 vs code下载安装
vs code 安装很简单不再多说,搜索官方网站 link_1,选择适合自己的版本安装。
居中的图片:

般的软件我们设置语言,直接就是在设置里找到语言选项,找到中文切换回来就好,但vs code的语言设置需要这样子操作:
-
快捷键 【control + shift + p】 会弹出以下搜索框

-
接着选择【zh-cn】,按照提示重启,就切换成了中文界面。

到这里,我们就把vs code安装并且配置完毕。
1.3 安装Sumatra PDF
找到Sumatra PDF官方网站 link_2,这个软件安装是最简单的,很大部分的软件安装过程相似,但是一定要记住安装路径,因为下面会需要安装路径,我们要配置到vs code 上。
1.4 下载并安装textlive编译器
如果要安装textive编译器(windows),有两个镜像网站阿里云开源镜像网站 link_3、华为开源 link_4可以下载。界面分别如下:
- 阿里云开源镜像网站 link_3

找到【textlive2021】下载,下载时长约十分钟左右。
等待下载完成后就是安装过程。
- 打开【textlive2021】镜像文件,找到【install-tl-windows】,右键【以管理员身份打开】。

- 点击左下角的【customize】;

- 找到右下角的【安装texworks前端】,这个选项可以取消,也可以保留,不过既然都已经选择使用vs code编辑latex了,我想也不会使用【texworks】编辑。

- 搜索【latex workshop】并安装;

- 在【设置】中的【拓展】找到【JSON】,点击【在settings.json中编辑】。

配置代码如下:
代码每一行的命令都有注释,不清楚的也可以在vs code上将光标放到程序上,vs code也会解释代码的含义,注意,代码需要更改的地方是你的软件的位置,这个很重要,一定要修改成你电脑上的软件所在路径。
1.6 测试环节
接下来我们就测试一下看看,是否调试成功。
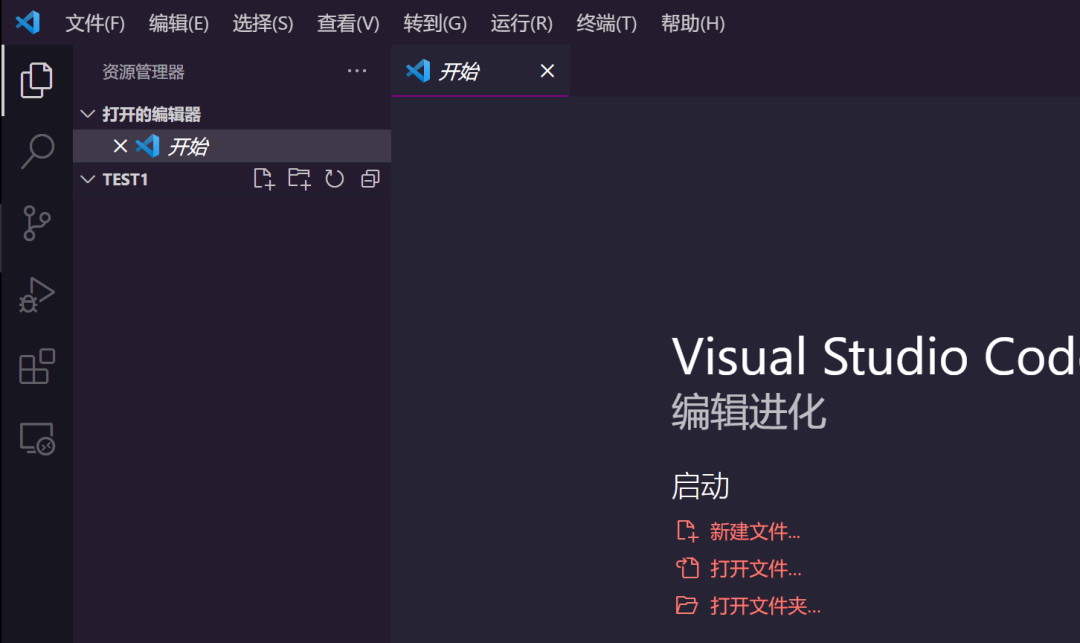
在桌面新建文件夹,并在vs code 上打开文件夹【test1】;
 来源:夕四的弓
来源:夕四的弓
声明:本站部分文章及图片转载于互联网,内容版权归原作者所有,如本站任何资料有侵权请您尽早请联系jinwei@zod.com.cn进行处理,非常感谢!